This is a series I will be creating on my youtube channel and also I will write a blog for every video.
This is the first part of that series, we will be creating a game similar to the dino jumping game on google chrome.
Let's Start...
I will be using the npm method. If you want an example of the CDN method you can check out my old project. My old project is the description of the video in the playlist and on Github.
Step 1:
We need a bundler for using Kaboom, so I am using parcel. You can use
npm i -g parcel-bundler
to install parcel globally.
Then install Kaboom.js using
npm i kaboom
Step 2:
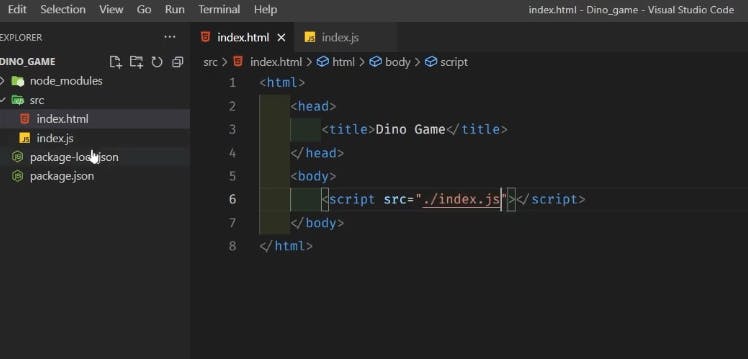
Create a basic HTML file with the following content.

Step 3:
Create a Javascript file where we will code our game.
Then Import Kaboom and Initialize it using.
import kaboom from 'kaboom'
kaboom()
Step 4:
In the package.json add the following inside the scripts section.
"start": "parcel src/index.html -p 3000"
src is the name of the folder where my HTML file is and you can provide any port.
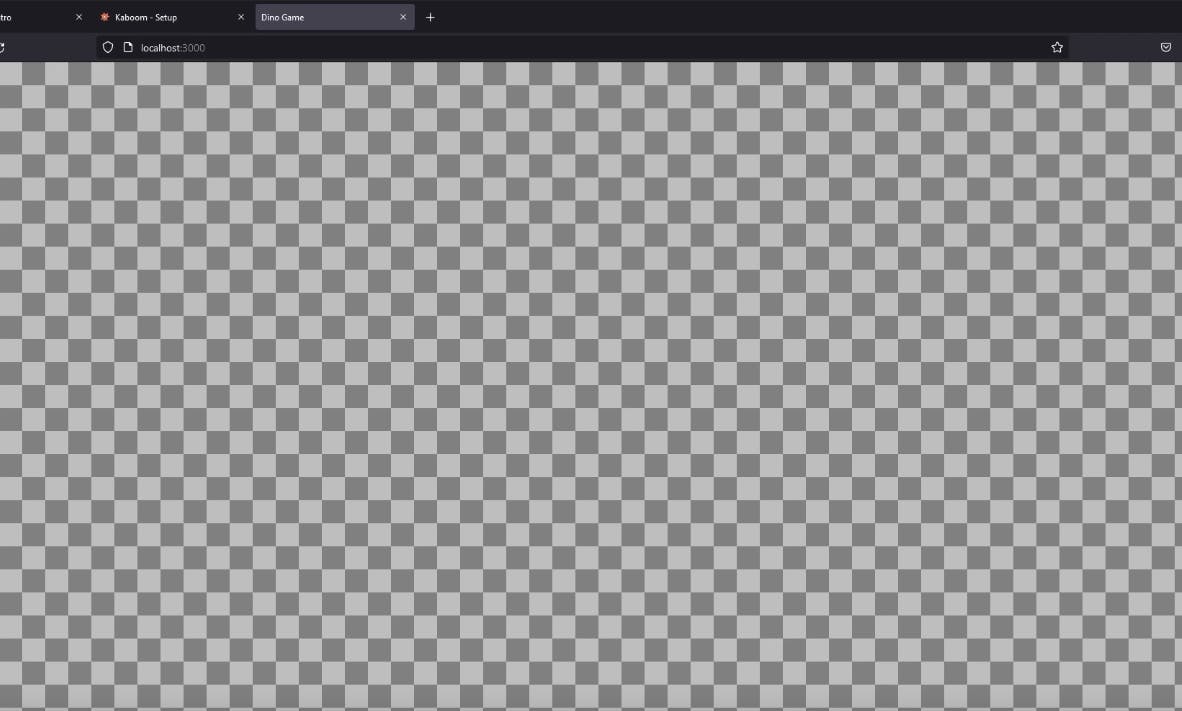
Now just run npm run start in the console.
If must get a canvas like this:

- Hope you were able to follow the steps
- if you are stuck anywhere you can comment down or you can dm me on my socials
Socials are given on my hashnode profile.
