Deploying React App to Github pages is an easy task and can be done in just few simple steps:
Steps 1
Install the gh-pages package using npm i gh-pages --save-dev.
Step 2
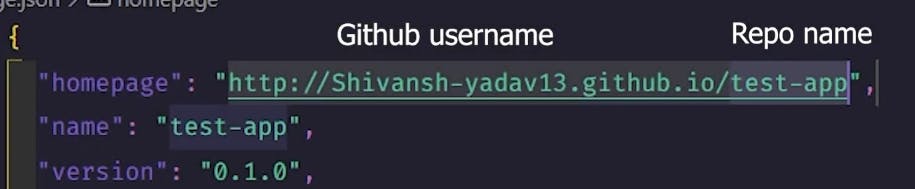
Add the following in your package.json file
"homepage": "http://{github username}.github.io/{repo name}",

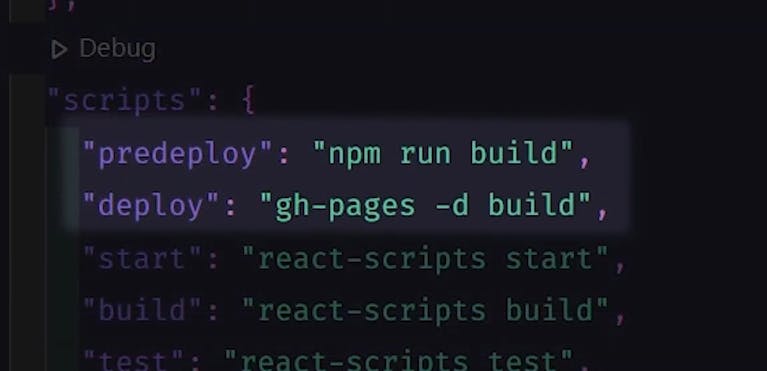
In the scripts section add the following:
"predeploy": "npm run build",
"deploy": "gh-pages -d build",

Step 3
Run npm run deploy which will do all the work for us.
Now you will be able to see a new branch "gh-pages" which will contain the contents of the build folder of your react app which will be used for deployment.
If you are facing any issue you can watch my video youtube.com/watch?v=nkE0FP_Y2Dc
or comment down below.
